Kotlin was created by JetBrains and later adopted by Google in 2011, but it wasn’t until 2016 that version 1.0 was released. Kotlin emerged to address the limitations of Java, specifically in the Android ecosystem, where developers were stuck with Java 8 due to legal constraints. Kotlin offered a modern alternative, retaining the JVM-based infrastructure while introducing new features to enhance productivity and safety.
The desire to share logic across platforms is not new, but Kotlin Multiplatform addresses this need more effectively than previous approaches. Early attempts, such as using С++ modules compiled for specific platforms, had their limitations. However, Kotlin Multiplatform allows developers to write shared code, which can then be implemented for each target platform.
Key Benefits:
💡Read about other mobile development technologies: Navigating the Mobile Development Landscape
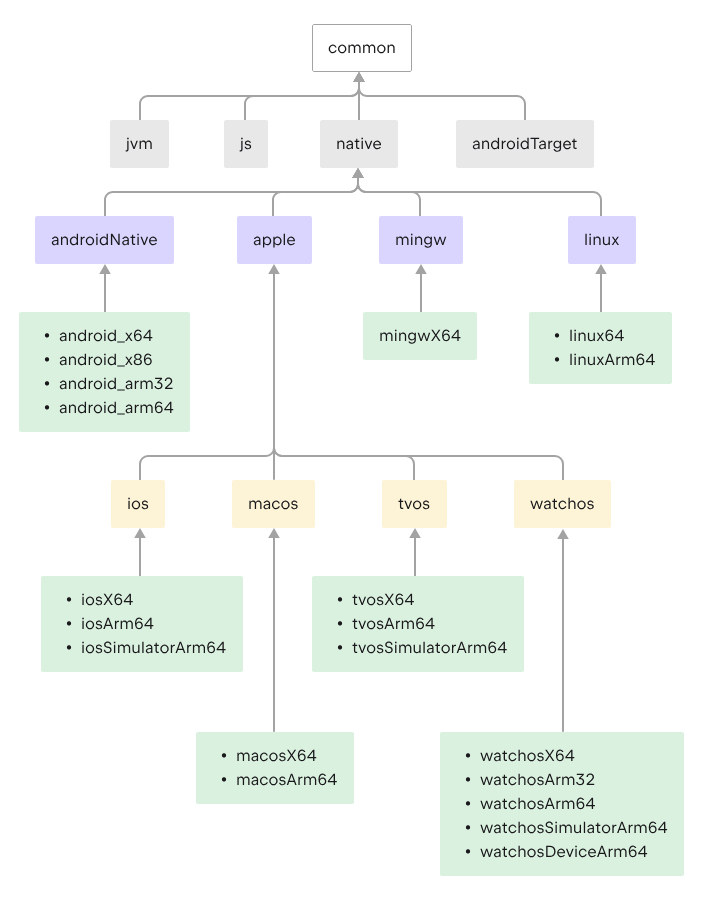
At the heart of Kotlin Multiplatform is the ability to share code and manage platform-specific implementations seamlessly. Here’s a breakdown of its core concepts:
Write common code using Kotlin, which is shared across different platforms.

Kotlin Multiplatform allows interaction with native APIs, which is crucial for accessing platform-specific functionalities.
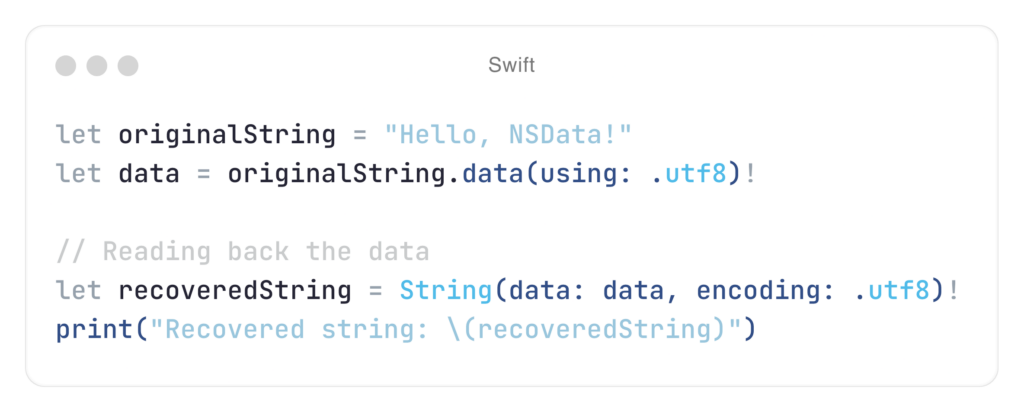
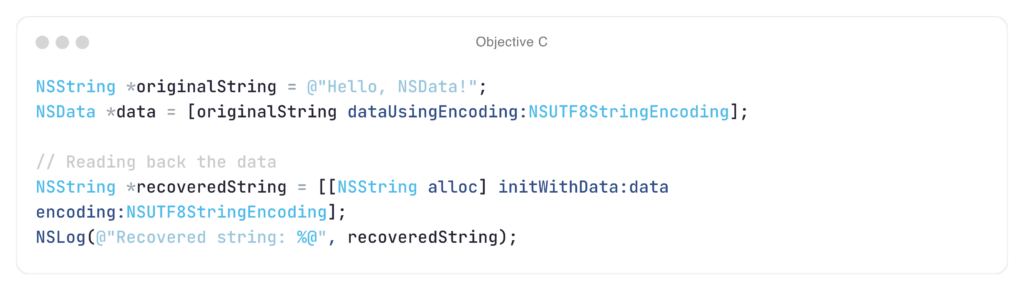
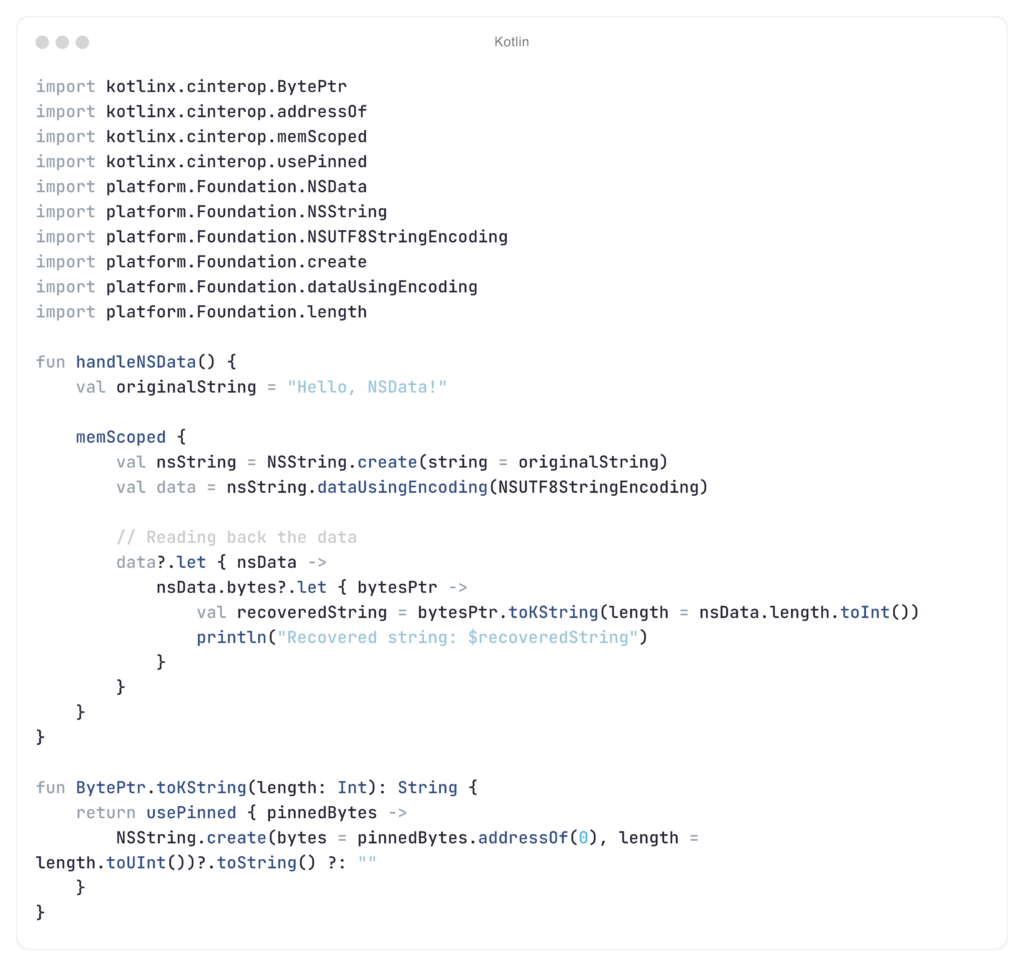
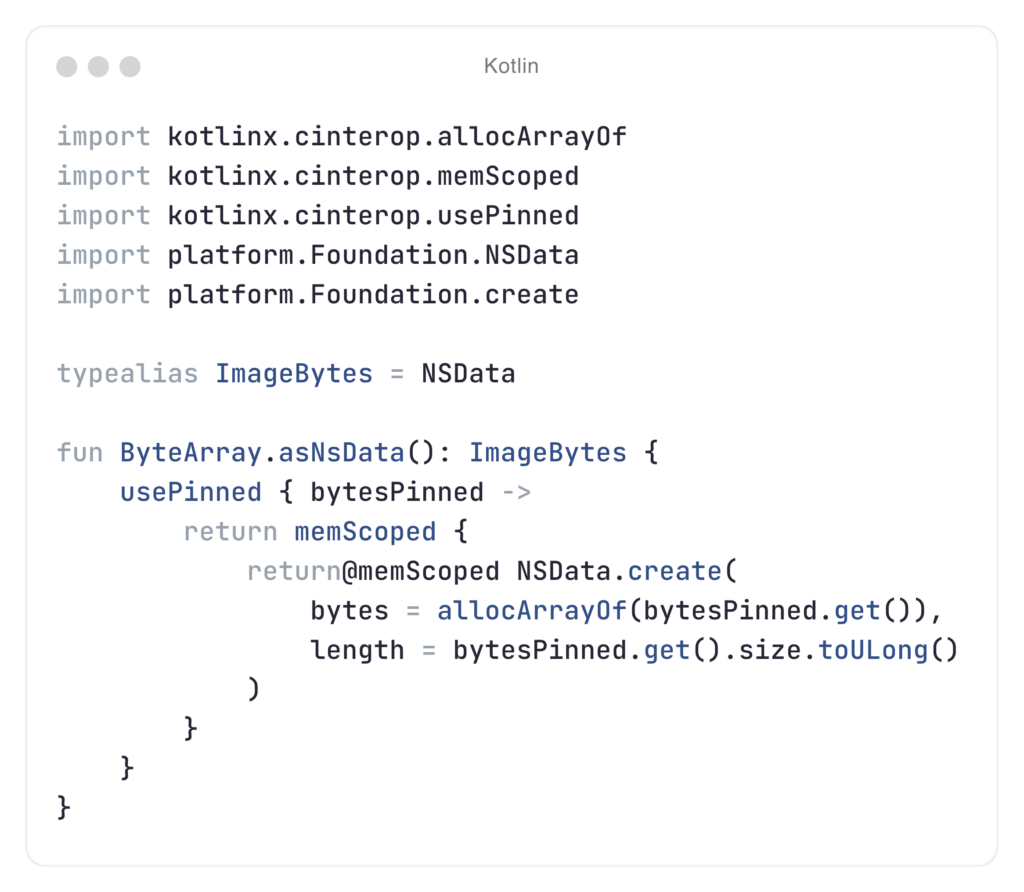
And platform-native code:

As you can see, the Kotlin version with Cinterop is rather a reflection of Objective-C API than Swift.



👉 Kotlin Multiplatform doesn’t force you to share everything. You can choose what to share and what to keep native.
In my Kotlin Multiplatform talk, I talked about an example of building a simple audio player application with platform-specific code. In short, it looks like this:

Compose Multiplatform, also by JetBrains, based on Jetpack Compose to offer a UI framework for Android similar to SwiftUI and React concept.
💡 Starting a new Android app? Consider Compose Multiplatform for easier future expansion to other platforms.
While powerful, Kotlin Multiplatform has its challenges:
✅ The good news: Google officially supports Kotlin Multiplatform and many well-built libraries are being ported.
✅ If something is missing, implementing it can be easier than in React Native or Flutter.
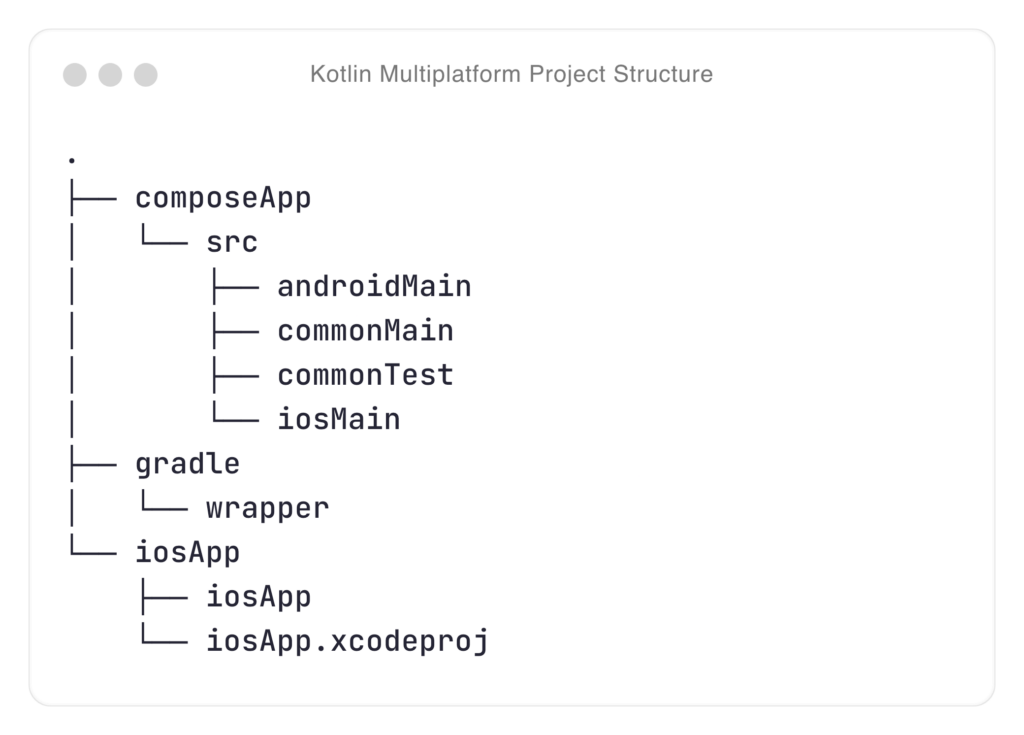
Kotlin Multiplatform stands out because it doesn’t force you to share everything. Suppose you have two native applications and want to migrate to Kotlin Multiplatform. In that case, you can start by placing your Android and iOS apps in separate directories, tweak the build phase slightly, and it will assemble just fine without shared code.
From there, you can gradually move logic to shared modules. If shared code becomes problematic, you can reverse the process and use native components without getting stuck, unlike React Native or Flutter.
For cross-platform development with flexibility, reduced duplication, and modern tooling, Kotlin Multiplatform offers a solid approach. While there are challenges (as with any technology), the benefits are compelling.

Check out our newsletter