Munchkin mobile app case study Case Studies
At datarockets, we have a very old tradition – playing board games. Munchkin is among the most favorite games of our team. We really enjoy playing this hilarious card game, but it requires players to track their levels and strengths somehow. As the absolute majority of Munchkin players, we used to use a piece of paper and pencil for that purpose, which wasn’t convenient at all. Until one day.
We realized that we had a 1-month gap between our projects and a strong desire to build something on Android trying out new libraries and design patterns. Just for fun, we decided to build a tool that resolves our struggles with Munchkin. That was a pet project, so we didn’t have any intention to earn on that application, but considered it as a serious experiment.
The first thing we did was market analysis. Almost all apps were outdated (even the official one), had few installs and were not supported well enough. Moreover, the official application cost $5, so our idea to build a modern tool for free looked pretty competitive.
We decided to build an application with the use of pattern proposed by Android developer and Kotlin-lover, Antonio Leiva, who demonstrated how to build an application in the Model–View–Presenter (MVP) architecture in his blog post. This architecture allowed us to build the app quickly with minimal supporting efforts.
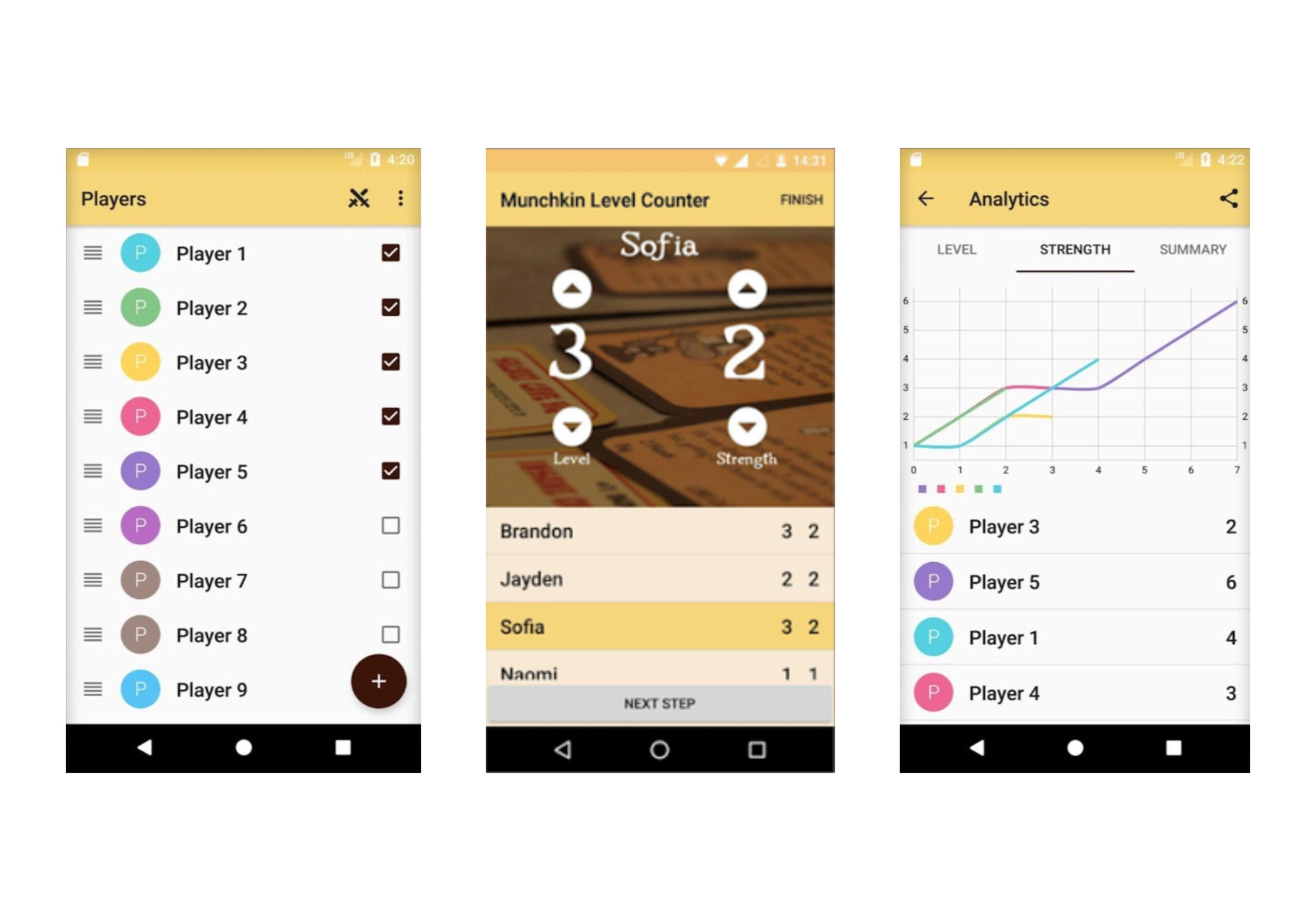
For the first version, we decided to build a minimal set of features like an ability to add players, start a game, change levels and strength of players every turn. The first version of the app had 2 screens and was successfully published to Google Play in just 2 weeks!

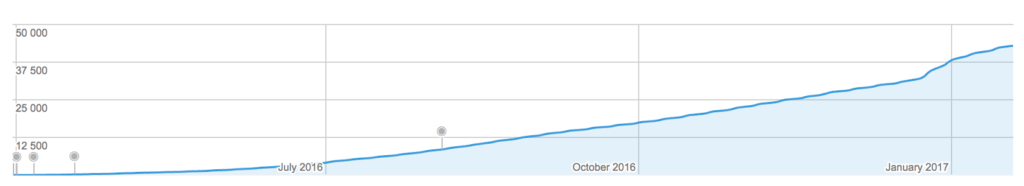
After we published the app, we noticed a rapid growth in users (80-120 users a week). Our first users, who have already loved the app, made us some suggestions on how to make it better. We listened to them and added in-game analytics: graphs with turns history and players’ stats.
To implement this feature we used MPAndroidChart. In addition, we added the possibility to delete and change the order of players as per users’ requests.
In parallel, we were running some technical experiments with the codebase. As reactive programming paradigm became so popular among mobile developers, we decided to move the app to RxJava and Kotlin. As a result, we reduced the code by 30-40%. It became simple, easy to read and test. We haven’t had crashes since then.
The fact that we published the app to GitHub started bringing some benefits: Munchkin fans were making pull requests with translations to different languages and minor code improvements. As a result, we had our app translated into 7 languages: English, German, Dutch, French, Italian, Russian, Spanish.
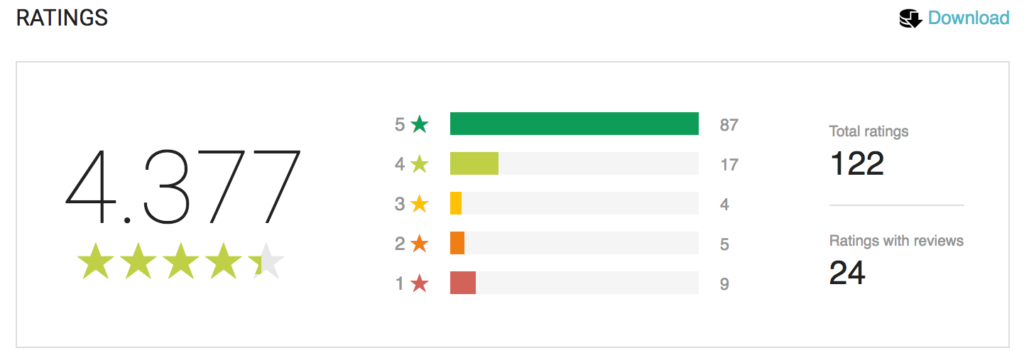
The number of our users was growing by 400-500 every week. We had 20 000 – 25 000 active users and more than 50 000 downloads. We described this experience in more detail on our blog: how we got 4.4 stars on Google Play for $0 spent on marketing.


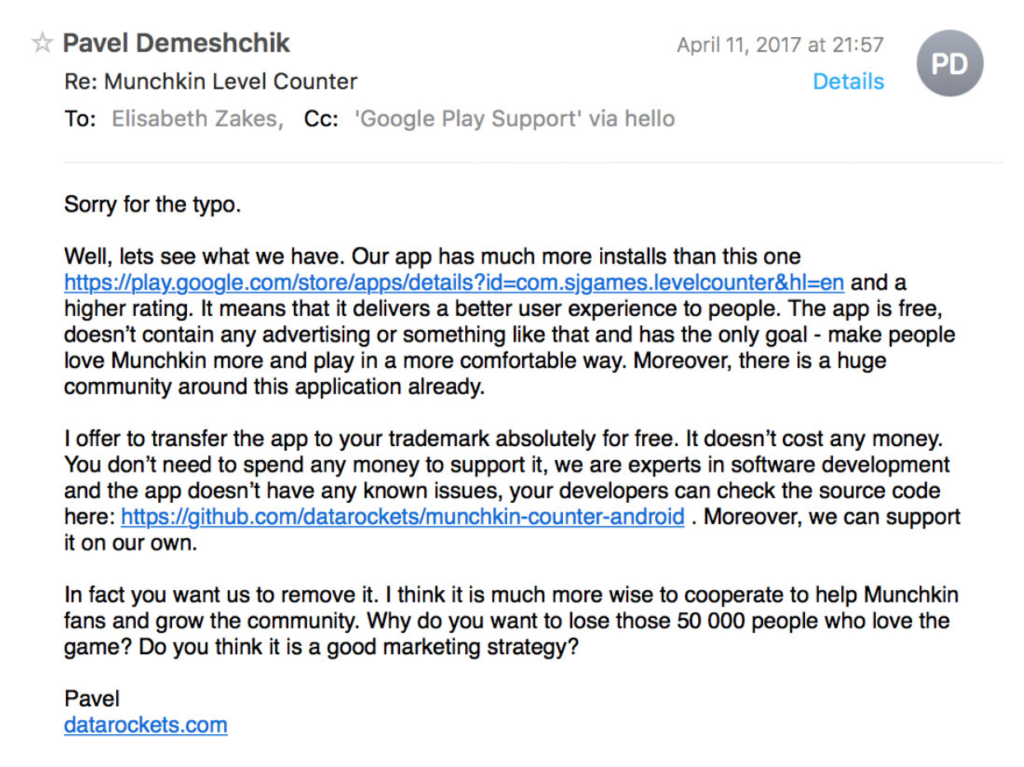
At the end of 2016, we had beaten an official paid app made by Steve Jackson Games. We had more users and higher rating, so they started losing their revenue. Steve Jackson games own the Munchkin trademark, so they complained and our app had been suspended by Google Play. That wasn’t a fair move from their side. Moreover, we offered them to move the app to their trademark and support for free. But they declined all our offers and we had nothing to do with that from the legal perspective.

We removed name and artworks that violated the rules and restored the Android app.
In spring 2017 we started building an iOS app on Swift. We used RxSwift, MagicalRecord for data persistence, Swinject for dependency injection, and Charts for analytics which is a part of MPAndroidChart for iOS. The iOS version was built in one month. We also improved our Android app, fixed bugs, and moved the code from SQLBrite (the library for performing database operations with RxJava) to Room which is a part of Android Architecture Components. In addition, we migrated the code to RxJava 2.
As a result, we had the applications for the Munchkin card game published on Google Play and Appstore. Check out the opensource code for Android & IOS on GitHub.
That was a pet project for our team and we invested only 2 months into the apps’ development in total but had beaten our competitors with zero investment into marketing.

AI, Web | 02. 28. 2025

Design, Ruby, Web | 01. 30. 2025

Design, Ruby, Web | 01. 13. 2025

Design, Ruby, SaaS, Web | 08. 12. 2024

Mobile, Node.js, Web | 06. 10. 2024
© 2024 Red Panda Technology (dba datarockets). All Rights Reserved.