
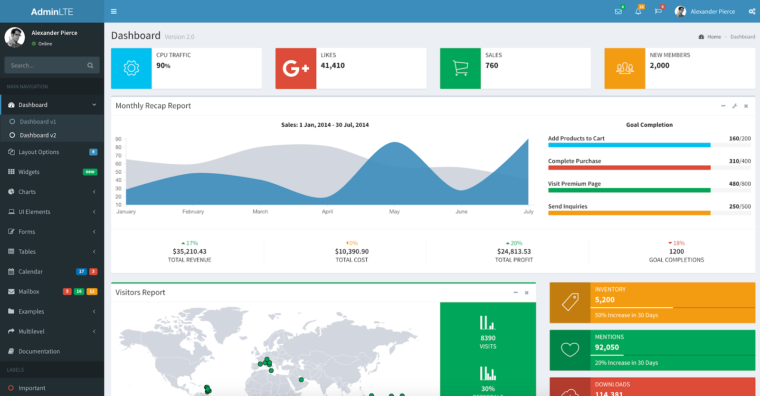
AdminLTE is an open source admin dashboard & control panel theme based on Bootstrap 3. It provides a range of responsive, reusable, and commonly used components. In this post, I’ll integrate AdminLTE to Rails application using Bower and Node package manager (npm).

$ rails new admin_lte_todo --skip-turbolinks
$ cd admin_lte_todo
$ rails g controller dashboard index
config/routes.rb
root 'dashboard#index'Usually, in development, I use slim as a templating language. So let’s install slim in our application.
Gemfile
gem 'slim-rails'And change .erb templates to .slim. To make that we can use html2slim utility.
To deploy the application with bower’s assets, we can use capistrano-bower gem.
Time to install AdminLTE plugin.
Add AdminLTE to bower.json file.
bower.json
"dependencies": {
"admin-lte": "*"
}Instead of “*” you can set the latest release version. Currently, it is:
bower.json
"admin-lte": "2.3.6"Install AdminLTE plugin.
$ bower installAlso, you can install AdminLTE template using Node package manager (npm).
To deploy the application with npm, use capistrano/npm gem.
You should add dependencies to package.json file to install AdminLTE with NPM:
package.json
"dependencies": {
"admin-lte": "2.3.5"
}And run the command:
$npm installWhen integrating some template the first thing you should start with is dependencies configuration.
For the AdminLTE theme, dependencies are described in the documentation here.
They are Bootstrap 3 and jQuery. jQuery is installed by default in each Rails application and you can verify it in the default application.js file.
application.js
//= require jquery
//= require jquery_ujsLet’s include Bootstrap 3:
application.js
//= require admin-lte/bootstrap/js/bootstrap
application.css
*= require admin-lte/bootstrap/css/bootstrapAfter including dependencies, we can include AdminLTE assets to the project. Usually, template sources are stored in dist path.
application.js
//= require admin-lte/dist/js/app.js
application.css
*= require admin-lte/dist/css/AdminLTE
*= require admin-lte/dist/css/skins/skin-blueIn AdminLTE skins path saved a color theme for a template. One project can include any theme.
After all the action we get the following assets files.
application.js
//= require jquery
//= require jquery_ujs
//= require admin-lte/bootstrap/js/bootstrap
//= require admin-lte/dist/js/app.js
application.css
*= require admin-lte/bootstrap/css/bootstrap
*= require admin-lte/dist/css/AdminLTE
*= require admin-lte/dist/css/skins/skin-blueFor example, use this link to integrate AdminLTE template.
Create application.html file with the source code of starter page.
Change application.html.slim file using this template, for that:
Now we can start rails server and check AdminLte rails template.
$ rails sAt last, fixing icons and fonts. For this, add styles to application.html.slim.
application.html.slim
= stylesheet_link_tag "https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"
= stylesheet_link_tag "http://code.ionicframework.com/ionicons/2.0.0/css/ionicons.min.css"Hallelujah! We integrated AdminLTE template to rails application.

This tutorial will help you to install any bootstrap template. I took AdminLTE template integration as an example. To add bootstrap to rails you should set the following steps:
1) to install a package with some package manager,
2) to install and include dependencies,
3) to include template assets.
And finally, the main advice from me is to read the documentation carefully.
It remains for me to wish you success in your work!

Check out our newsletter