SaaS Glassfrog case study Case Studies
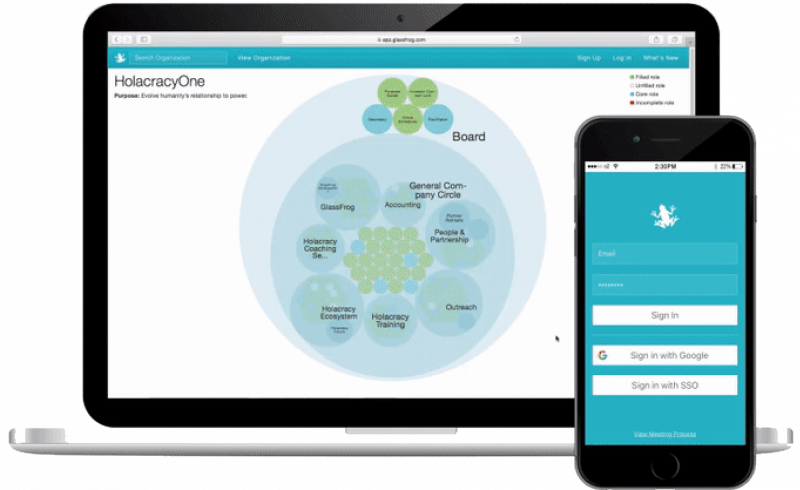
Glassfrog is a Holacracy support tool that helps design and maintain the Holacracy structure in your organization. Holacracy itself is an agile organization framework that works perfectly for startups and modern companies. GlassFrog makes it possible to manage employees, their roles, and responsibilities in a simple and visual-rich way.
The client was looking for an experienced remote team to increase their velocity. As it was an ongoing and long-term project, we didn’t have a specific goal to achieve as the end result. We started with app performance optimization and major UX changes implementation and then moved to more challenging tasks within Glassfrog product strategy.

The Glassfrog core team had strong processes in place long before we started working with them, which significantly simplified our onboarding. Right from the beginning, we had the following processes/tools in place:
We couldn’t expect less from the creators of Holacracy, but we were pleasantly surprised anyway. The Glassfrog team had the development processes in place very similar to ours, with classic continuous delivery (when there are no release dates and updates are being delivered as soon as ready) and automated tests. The guys strictly follow the Holacracy principles and have well-described roles, responsibilities, and processes in place.

And the most amazing thing is that they manage all of that within the Glassfrog app, which makes everyone working on the project as a developer deeply understand how it works from the user’s perspective.
All of that combined allowed us to dig into the project and start bringing value quickly.
We started with infrastructure tasks to improve app performance and make the development process easier.
The app was upgraded to Rails 4.2 — the latest version at that moment. It allowed us to extend the app with third-party libraries that weren’t compatible with the previous Rails versions.
One of the important moves was the decision to install Webpack. We moved almost all features to Webpack, refactored code and covered them with tests, including Jest’s snapshot tests. With Webpack, it became easier to set up dependencies in the app. We started using the latest JavaScript features without worrying about browser support after Babel was installed.
To catch typing errors, avoid bugs, and make the code more consistent, we configured ESLint. Also, we added CSS Modules to encapsulate styles and added Stylelint to make them be formatted with the same convention all over the app.
One more task we worked on together with the Glassfrog core team was GraphQL API setup. We contributed to the server-side infrastructure, resolved N+1 problems, and queried data with Relay client on the frontend.
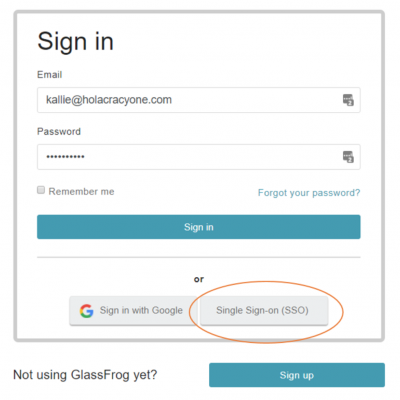
Some of Glassfrog’s customers are large, Holacracy-driven clients with specific requirements. They provide the GlassFrog product development team with useful feedback and require more integrations with their internal databases and software. A good example of a feature request like this was SAML integration implemented in July 2017.
As companies grow, their employee access management becomes a headache. That’s why many medium-to-large companies start using services like Active Directory, OneLogin, or Okta. With the help of SSO, they can manage their employees’ profiles in a single place. Having SAML authentication implemented allowed Glassfrog to make customer onboarding of such customers a lot easier.

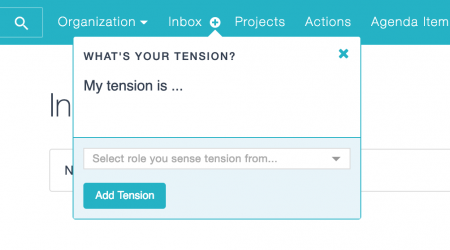
Until 2018, there were three different pages for Projects, Actions, and Agenda Items in the main menu. When a new tension came up, you had to decide right away where to save it — to Projects, Actions, or create an Agenda Item to bring to Tactical or Governance meetings.
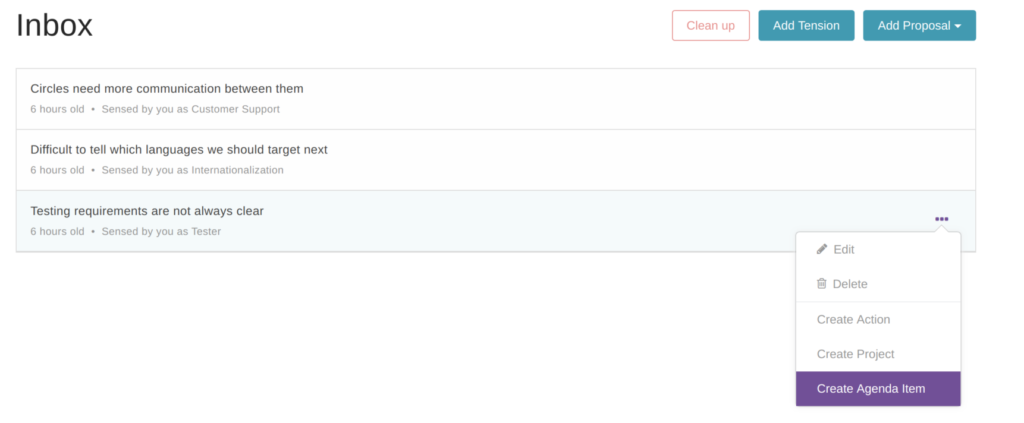
This led to a new feature we released – Inbox. Now users can add all their tensions into Inbox. Once they’re ready to process, these tensions can be turned into Projects, Actions, or Agenda Items. While implementing this new UX, we migrated all the old pages to React and rewrote some components with GraphQL which simplified the code readability a lot.


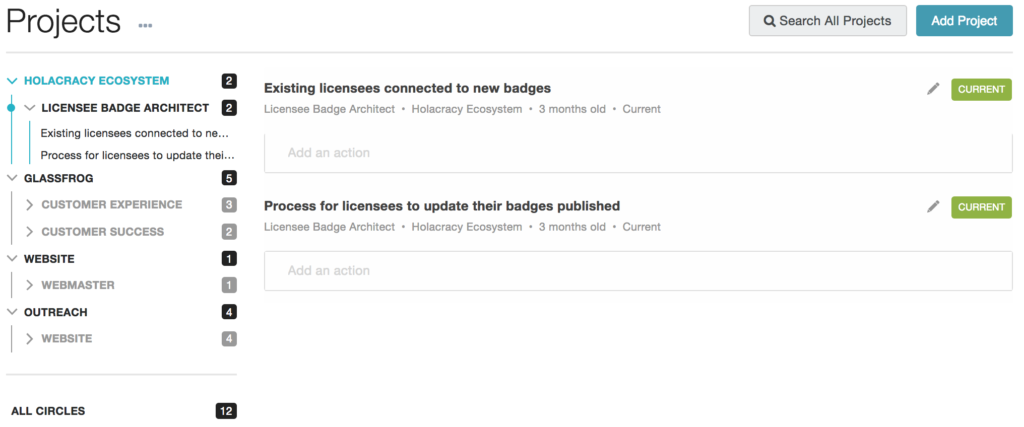
The changes in Tensions have affected Projects, Actions, and Agenda Items pages. We also changed their design, implemented GraphQL, and added new filters. We made it easier to browse through projects with the feature Project menu and add inline actions as a checklist below Projects.

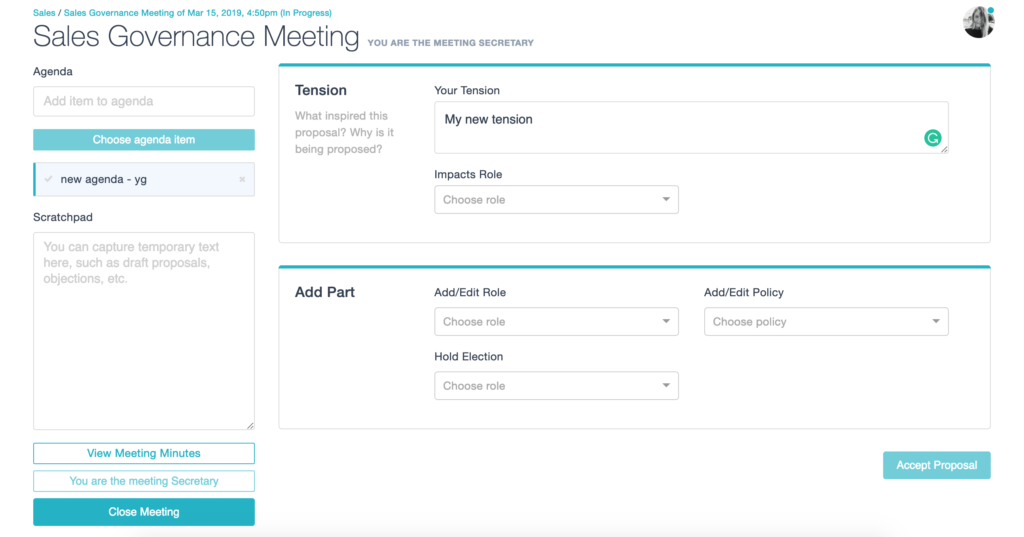
One of the core features of Glassfrog is Proposal Builder. It helps to enhance current processes within a company and process tensions experienced by the company employees. How it works currently: any Circle Member can create a Tension that describes a problem they see. Together with the Tension, they can suggest Action Items that can help to resolve the Tension. Later on, the other Circle Members can discuss this Tension and Action Items on a Governance Meeting and apply necessary changes to their processes or roles.

We improved the Proposal Builder’s design, rewriting it from Backbone to React. Together with that, we optimized the Proposal creation operation with the help of GraphQL.
The guys from Glassfrog were looking to expand their team with processes-driven people who truly believe in remote work and our team has become a good addition to their core team. We had similar processes and culture that allowed us to integrate deeply and work as a single team.
We’ve been working on GlassFrog for a few years already and implemented a variety of features: from UX improvements to complex infrastructure changes which led to significant performance improvement.
Apart from the obvious benefits such as new features implemented with our help, Glassfrog team benefits from working with us in the following ways:
Working with the Glassfrog team has been a pleasure for us. Working together, we exchange our experience and learn from each other about the best practices in programming, building company culture, and many more.
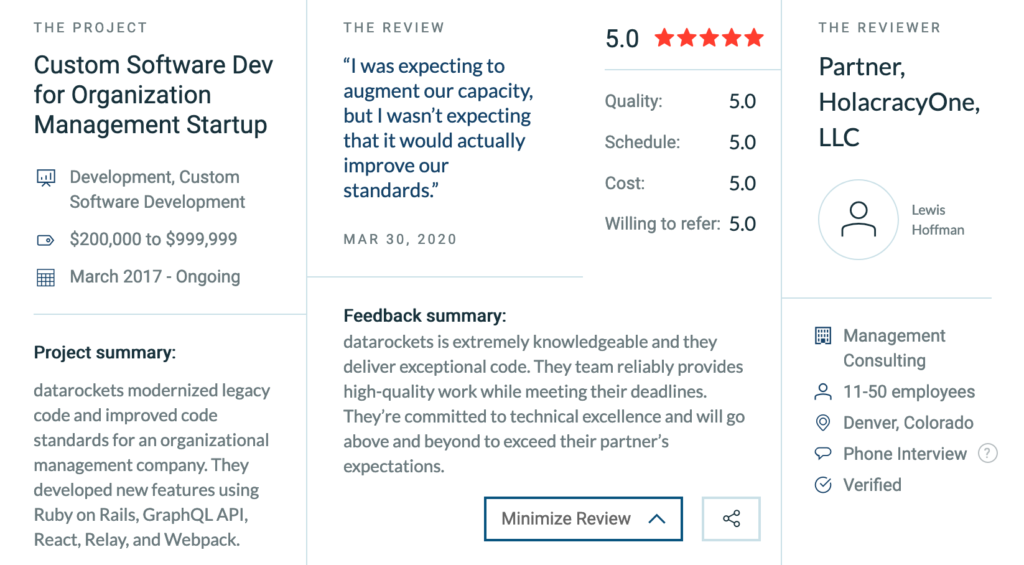
Since this is the only project we have expanded our team up to 5 developers, it has proven the high level of trust between datarockets and HolacracyOne. Indeed, the partner of HolacracyOne Lewis mentioned in his review on Clutch that when they brought us on board, he wasn’t expecting it would actually improve their development culture standards.


AI, Web | 02. 28. 2025

Design, Ruby, Web | 01. 30. 2025

Design, Ruby, Web | 01. 13. 2025

Design, Ruby, SaaS, Web | 08. 12. 2024

Mobile, Node.js, Web | 06. 10. 2024
© 2024 Red Panda Technology (dba datarockets). All Rights Reserved.